728x90
Document Object Model 이 무엇인지 알아보고
Documnet Object Model이 어떻게 Javascript가 HTML의 Tag 및 여러 속성을 바꿀 수 있게 하는지 알아보자
웹 개발에 있어 3개의 필수 요소가 있다.
- HTML
- 웹페이지의 구조를 표현한다
<div>,<section>과 같은 Tag를 사용한다
- CSS
- 웹페이지에 스타일을 추가한다
- HTML element를 참조하기위해 id,class,tag등을 이용한다
- JS
- 웹페이지에 동적 요소를 추가한다
- 웹페이지에 validation 체크, 효과, 이벤트등의 기능을 추가한다.
Document Object Model - DOM
<html>
<head>
<title>My Title</title>
</head>
<body>
<h1>Heading</h1>
<div id="div">
<p>P Tag1</p>
</div>
<div id="div2">
<p class="p2">P Tag2</p>
</div>
</body>
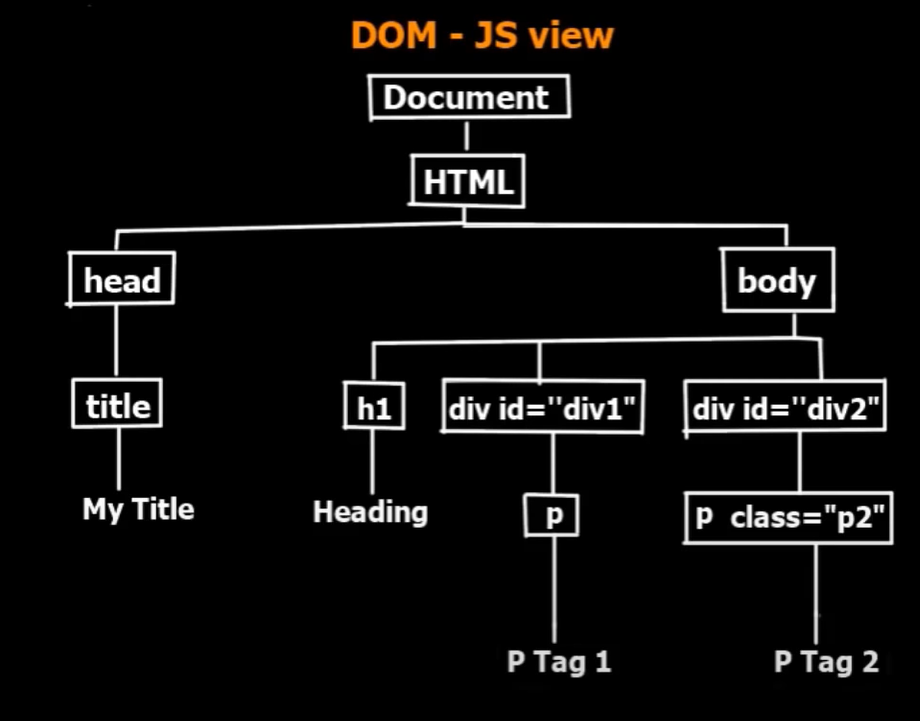
</html>Javascript는 이 HTML document를 어떻게 이해할까?
Document
|
└ head
|
└ title
|
└ My Title
|
└ body
|
└ h1
|
└ Heading
|
└ div id ="div1"
|
└ p
|
└ p Tag1
|
└ div id="div2"
|
└ div id="div2"
|
└ p class="p2"
|
└ p Tag2
HTML document가 browser에 load 되는 순간 Document Object Model(DOM)이라는 또다른 형태의 document가 생성된다
Javascript는 HTML Doucument를 DOM으로 변환한 후 해석할 수 있으며 비로소 각각의 속성을 변화 시킬 수 있는 것이다.
Nodes
Document Object Model에는 3가지 타입의 Node가 있다.
javascript 는 아래 3가지 형태의 Node에 접근하여 DOM을 변환할 수 있다.
- Element Node
- tag 가 변환되어 생기는 Node
- 각각의 tag는 DOM에서 Object로 표현된다.
- div, title, h1, ...
- Attribute Node
- tag 에 지정되는 속성 (ex. id, class, style ...)
- id="div1", id="div2", ...
- Text Node
- element node안에 있는 content (innerText)
- My title, Heading, ...
