SEO의 기본 세팅은 다음과 같이 설정한다.
- 페이지마다 캐노니컬 태그를 설정
<!DOCTYPE html> <html> <head> <link rel="canonical" href="https://example.com/page.php" /> </head> <body> ... </body> </html> - 태그와 메타 설정
이미지 태그에 alt, head에 메타데이터, title은 페이지마다 달라야 하며 link에 alt도 붙여야한다.
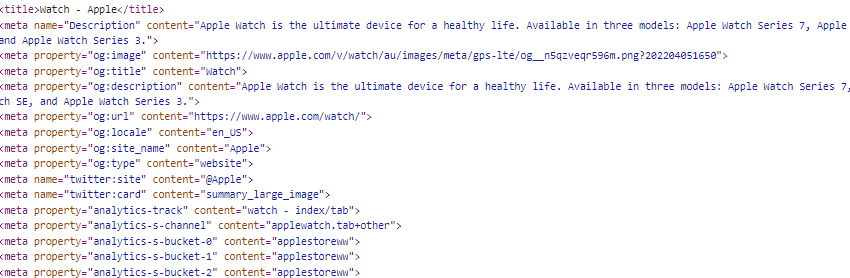
apple.com은 SEO를 위해 다음과 같이 meta tag를 설정해 놓았다
- apple home(www.apple.com)
- apple watch(www.apple.com/watch)
- 페이지 속도 개선
PageSpeedInsights에서 웹페이지 속도 개선에 대해 리포팅을 받아볼 수 있다. - 구조화
HTML5의 tag들이 sementic 하게 맞춰 설계되어야한다. https://search.google.com/test/rich-results - 사이트맵의 정기적인 관리
사이트맵을 주기적으로 갱신한다.
Vue 프로젝트를 google SEO에 등록하기 위해서는 크게 2가지 방법이 있다.
- vue-meta 이용하여 페이지별 meta tag 작성
- prerender-spa-plugin 이용하여 SSR 페이지 만들기
첫번째 방법이 보다 편하므로 페이지별 meta tag를 이용하여 Vue 프로젝트의 SEO를 구현토록하자.
- vue-meta 라이브러리를 프로젝트에 설치한다.
현시점 vue3에 적용가능한 vue-meta 라이브러리는 3.0.0-alpha.10 까지 나와있다
npm i --save vue-meta@alpha - vue가 vue-meta 플러그인을 사용할 수 있도록 해당 플러그인 라이브러리를 등록한다
//main.ts import { createApp } from 'vue'; import { createMetaManager } from 'vue-meta'; import App from './App.vue'; app .use(createMetaManager()) .mount('#app'); - default meta tag를 설정한다
- index.html 설정
og란: open graph의 약자로 어떤 HTML 문서의 메타정보를 쉽게 표기하기 위해서 메타정보에 해당하는 제목, 설명, 문서타입, 대표 URL등을 정의할 수 있게해주는 프로토콜.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta name="robots" content="ALL"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>식물의언어 : 식집사를 위한 식물 정보 플랫폼</title> <!--og, meta--> <!--기본적으로 웹에 설정해줘야하는 og 메타태그 및 Naver 블로그, 카카오톡 미리보기 설정--> <meta property="og:type" content="website"> <!-- <meta property="og:url" content="https://www.plantslang.com/"> --> <meta id="meta_og_title" property="og:title" content="식물의언어"> <meta id="meta_og_image" property="og:image" content="opengraph.webp"> <!-- <meta property="og:description" content="식집사를 위한 식물 정보 플랫폼, 식물의언어를 찾아오세요"> --> <meta property="og:site_name" content="식물의언어"> <meta property="og:locale" content="ko_KR"> <meta property="og:width" content="1200"> <meta property="og:height" content="630"> <!-- <meta name="description" content="식집사를 위한 식물 정보 플랫폼, 식물의언어를 찾아오세요"> --> <!-- <meta name="keywords" content="식물의언어, 식물의언어, 식물, plantslang"> --> <!--phone 설정--> <meta name="theme-color" content="#365650"> <meta name="msapplication-navbutton-color" content="#365650"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <meta name="application-name" content="식물의언어"> <meta name="msapplication-tooltip" content="식물의언어"> </head> <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
만약 description의 주석처리를 해제한다면 뒤에 vue-meta로 설정한 description과 중복이 발생하게 된다.
중복이 발생하면 두개의 description을 이어 붙인다. 즉, 모든 페이지 별로 description이 중복되는 현상이 발생된다.
https://www.searchenginejournal.com/google-on-how-it-handles-extra-meta-descriptions-and-title-tags/368600/#close - 페이지(route)별 meta tag를 설정한다.
'VueJS' 카테고리의 다른 글
| VueJS 3.0 form validating (0) | 2022.01.08 |
|---|---|
| Vue Authentication (0) | 2022.01.08 |
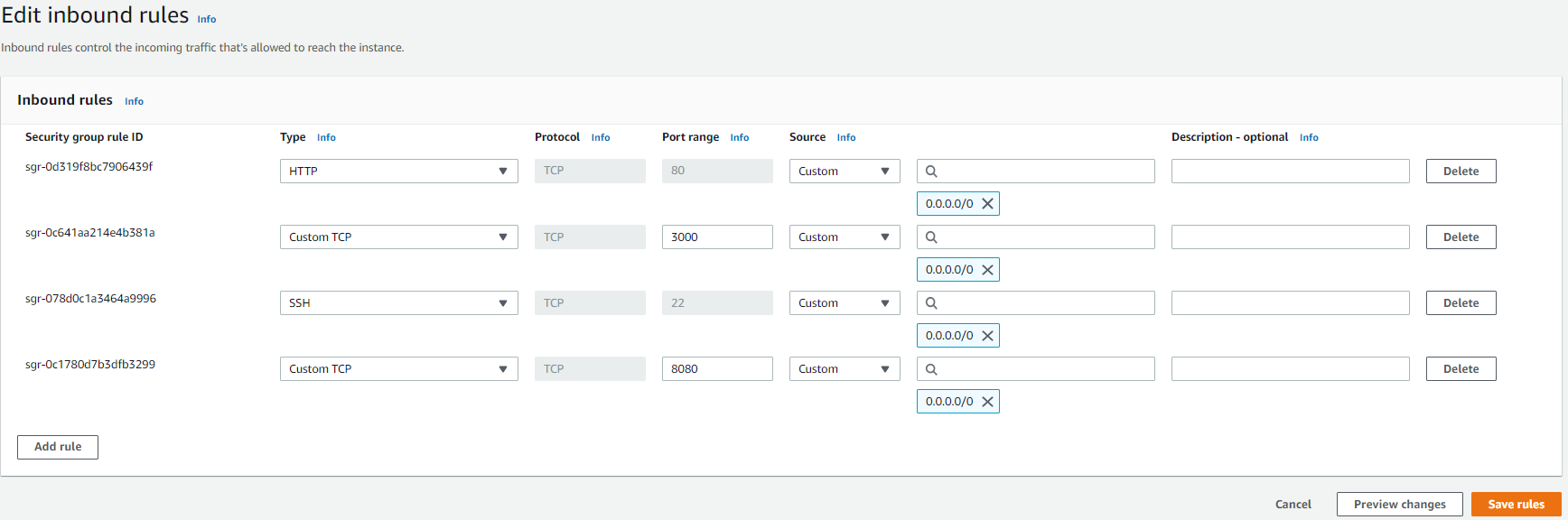
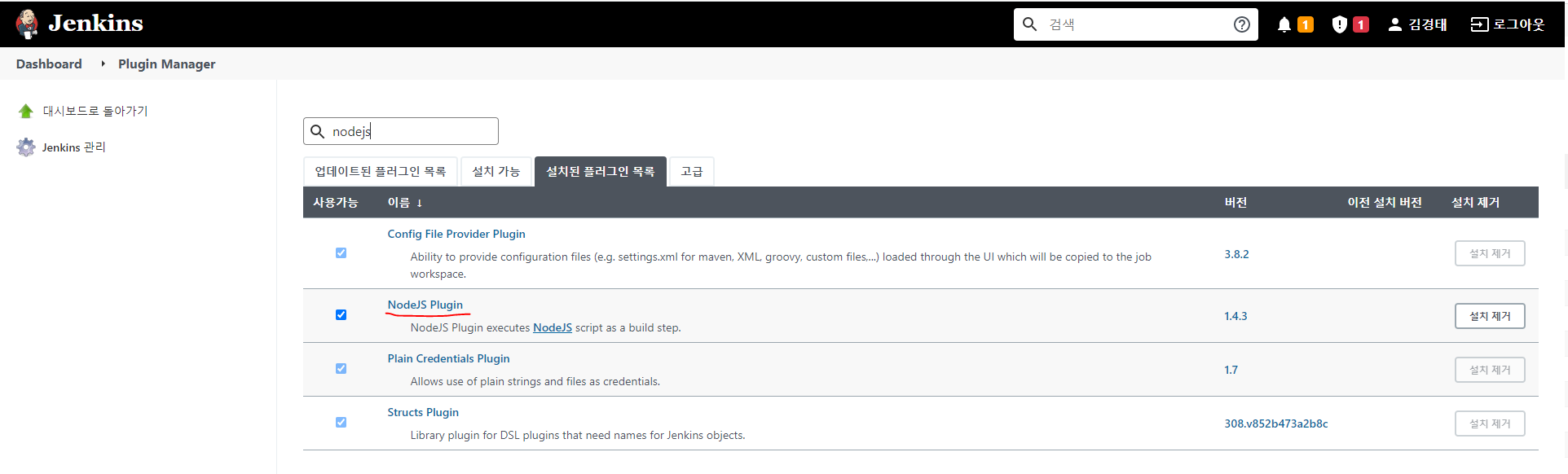
| AWS 에 Jenkins와 Nginx 이용하여 vue project 올리기 (0) | 2022.01.02 |
| Vue 3 - 5. Props With Types (0) | 2021.12.28 |
| Vue3 - 4.Custom type의 데이터 (0) | 2021.12.28 |