728x90
bundler

bundler를 쓰지않는다면?
- 브라우저에서 페이지를 load 할때 많은 파일들이 로드 된다. 일반적으로 서버와의 접속이 많을수록 어플리케이션이 느려지게되는 문제점이 생기기때문에 매우 비효율적이다.
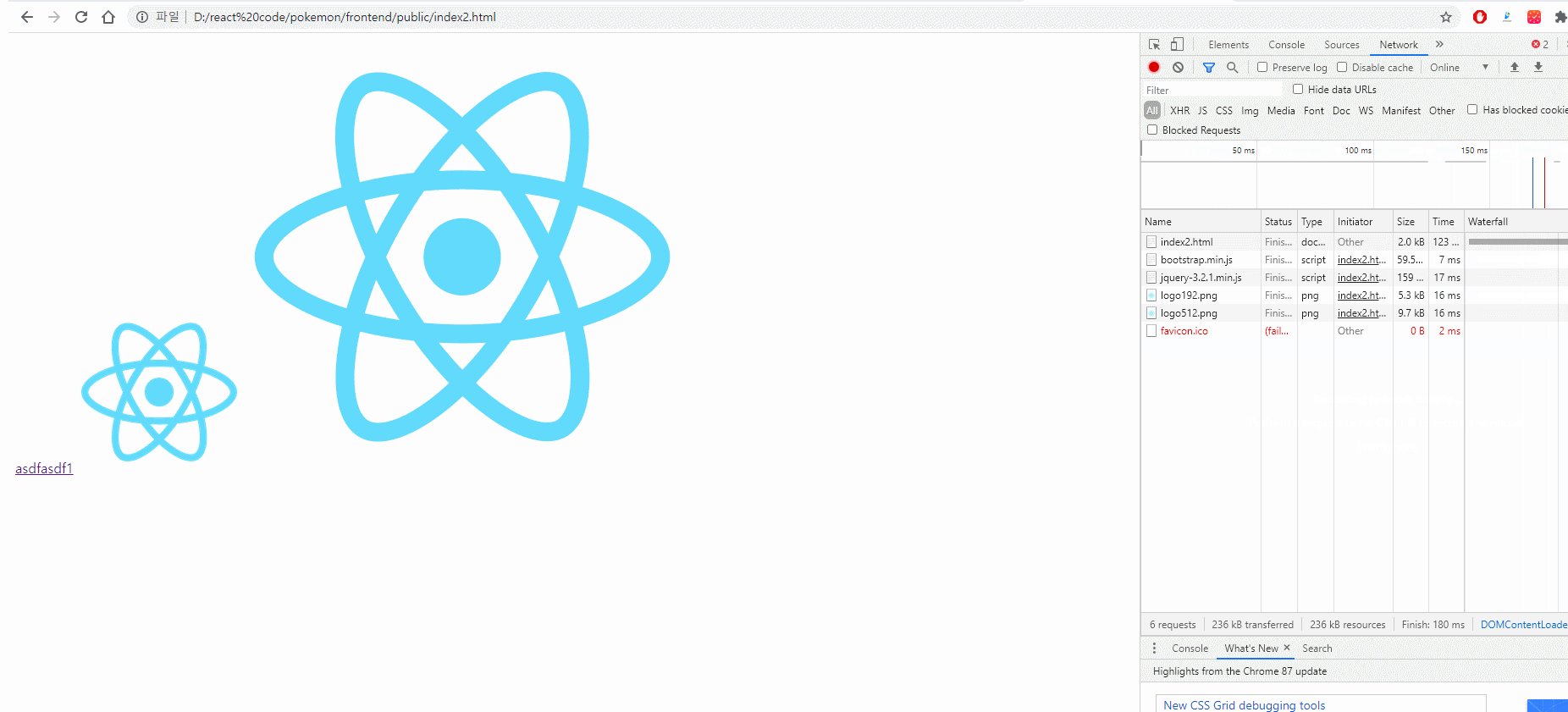
- bundler가 없다면 아래에서 처럼 요청을 보낼때마다 해당 페이지에서 사용하는 resource(js,html,jpg,css)마다 각각 하나의 파일 단위로 로드하기 때문에 매우 비효율적이다.
- 만약 하나의 파일을 로드하는데 2초가 걸리고 resource가 총 5개 있다고하면 하나의 페이지를 여는데 10초가 걸리게 된다. (비동기 가정)

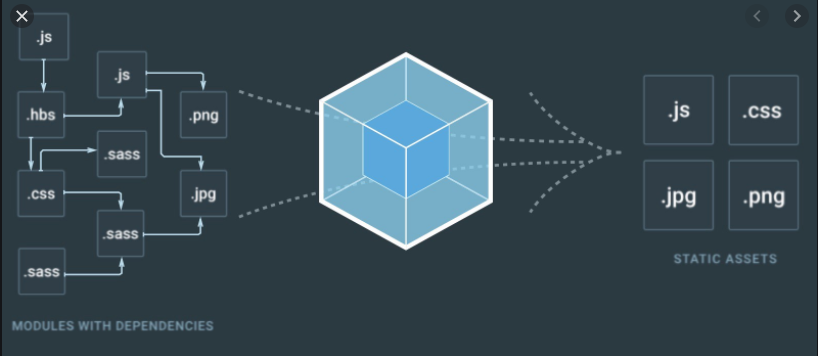
bundler 이란
- 위에서의 비효율성을 해결하기위해 소프트웨어 및 일부 하드웨어와 함께 작동하는 데 필요한 모든 resource을 포함하는 패키지를 만들어 하나의 파일로 관리하도록 도와주는 라이브러리이다.
- 위의 5개의 resource가 존재하는 페이지를 로드하는 상황에서 걸리는 시간은 2~3초 정도로 줄게 될 것이다.
- 특히 서로다른 패키지들이 같은 이름과 같은 변수를 사용하면서 어플리케이션이 깨지게되는데 이를 해결해 준다.
//index1.html <!DOCTYPE html> <html> <head> <title>Document</title> <script> let duplicated = 1;</script> </head> <body> </body> </html> //index2.html <!DOCTYPE html> <html> <head> <title>Document</title> <script src="./index1.html"> let duplicated = 1;</script> // 변수 중복지정으로 인한 에러 발생 </head> <body> </body> </html>- 기본적으로 import시 모듈 개념이 잡혀있지않다.
import 'asdf.js'- import마다 index.html에서
< script type="module">import asdf from 'asdf.js' </script>을 해줘야한다.- 하지만 webpage에서는 매 import되는 자원마다 download를 하게되어 load가 많이 생기게된다. --> 하나로 묶어주고싶다.
- import마다 index.html에서
- 여러개의 파일을 묶어주는 도구 --> webpack, broserify,parcel등이 해당
- 여러가지 모듈들을 몰아넣고 성능향상을위해 다시 분리할 수 있다. 이외에도 최적화등을 위한 다양한 확장 기능들이 존재
'Webpack' 카테고리의 다른 글
| Package-lock.json (0) | 2021.07.27 |
|---|---|
| Package.json dependencies versioning (0) | 2021.07.27 |
| Bundle Diet (0) | 2021.07.26 |
