728x90
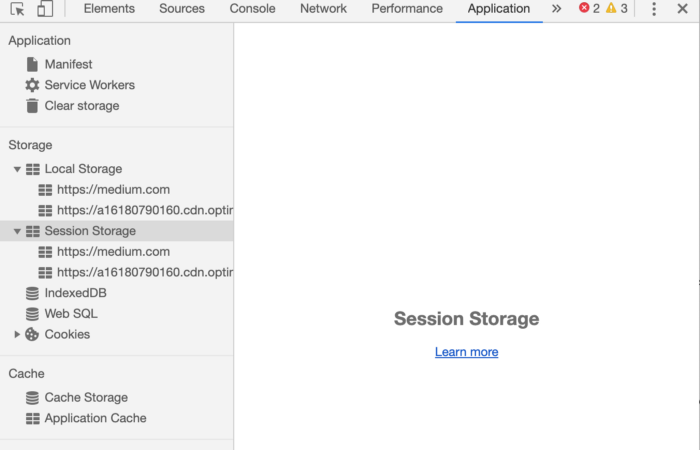
※일반적으로 Browser에 데이터를 저장할 수 있는 3개의 공간이 있다.
Local Storage, Session Storage 와 Cookies 의 차이점을 알고 어느 상황에 사용이 적합한지 알아보도록 한다.

Local Storage

특징:
- key/value 의 pair로 데이터를 저장한다.
- Javascript/HTML 을 통해서만 데이터에 접근 가능하다.
- no expiration date. 직접 지울때까지 남아있다.
- 5MB의 저장 공간을 가진다
- Local Storage의 데이터는 api 호출에 담을 수 없어 서버에 전송이 불가능하다. (= client 에서만 저장 데이터 조회 가능)
- string data로 저장이 제한된다. 따라서 용이하게 사용하려면 직렬화(String화) 가 필요하다

Session Storage

특징:
- session 기간에만 데이터를 저장한다. 즉, browser(또는 tab)이 꺼진다면 데이터는 소실된다. (보안 측면에서 유리)
- 5-10 MB의 저장 공간을 가진다
- Session Storage의 데이터는 api 호출에 담을 수 없어 서버에 전송이 불가능하다. (= client 에서만 저장 데이터 조회가능)
- 같은 주소의 URL의 창을 여러개 열어도 각각의 창은 별도의 Session Storage를 갖는다.
※ 일반적으로 HTTP Reqeust/Response 에서 말하는 Session과는 다른 개념이다.

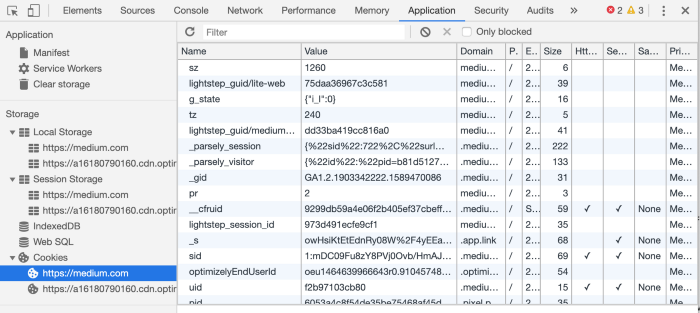
Cookies

특징:
- expiration date는 각 데이터마다 설정된 기간동안으로 지정된다.
- 4KB 이하의 저정공간을 가진다.
- Server-Side에서 사용되는 데이터를 주로 저장한다.
- 매 api 요청마다 함께 전송된다.(header에 Access-Control-Allow-Credentials를 true로 설정 시)
- HttpOnly flag를 통해 각 Cookie를 client-side에서의 접근으로부터 보호할 수 있다. (document.cookie 로 직접 실험가능)

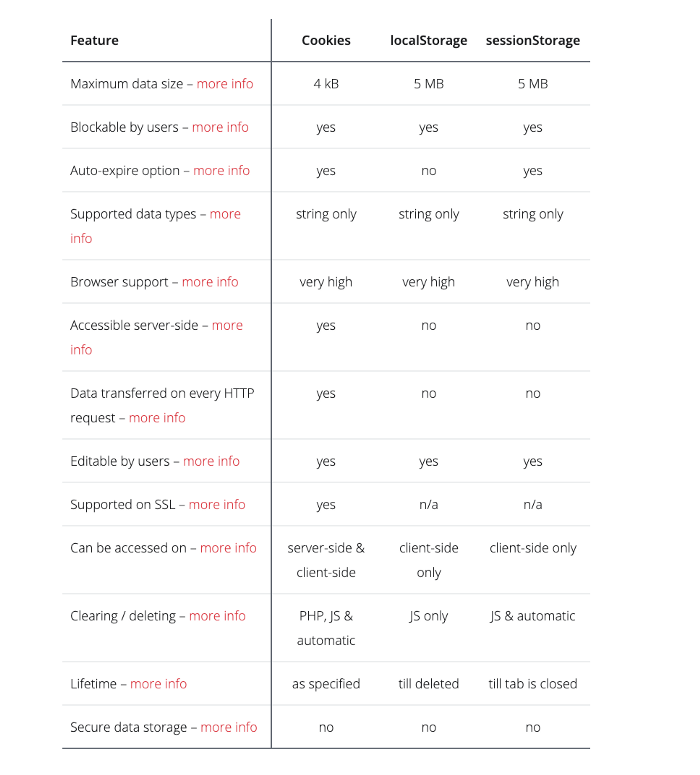
Summary

'browser' 카테고리의 다른 글
| 크로스 브라우징 (0) | 2021.08.21 |
|---|---|
| 자바스크립트 엔진(인터프리터) (0) | 2021.07.14 |
| 브라우저 렌더링 (0) | 2021.07.14 |
