브라우저가 하는일
- 웹 브라우저는 입력으로 들어온 HTML,JS,CSS를 읽어 웹페이지를 보여준다.
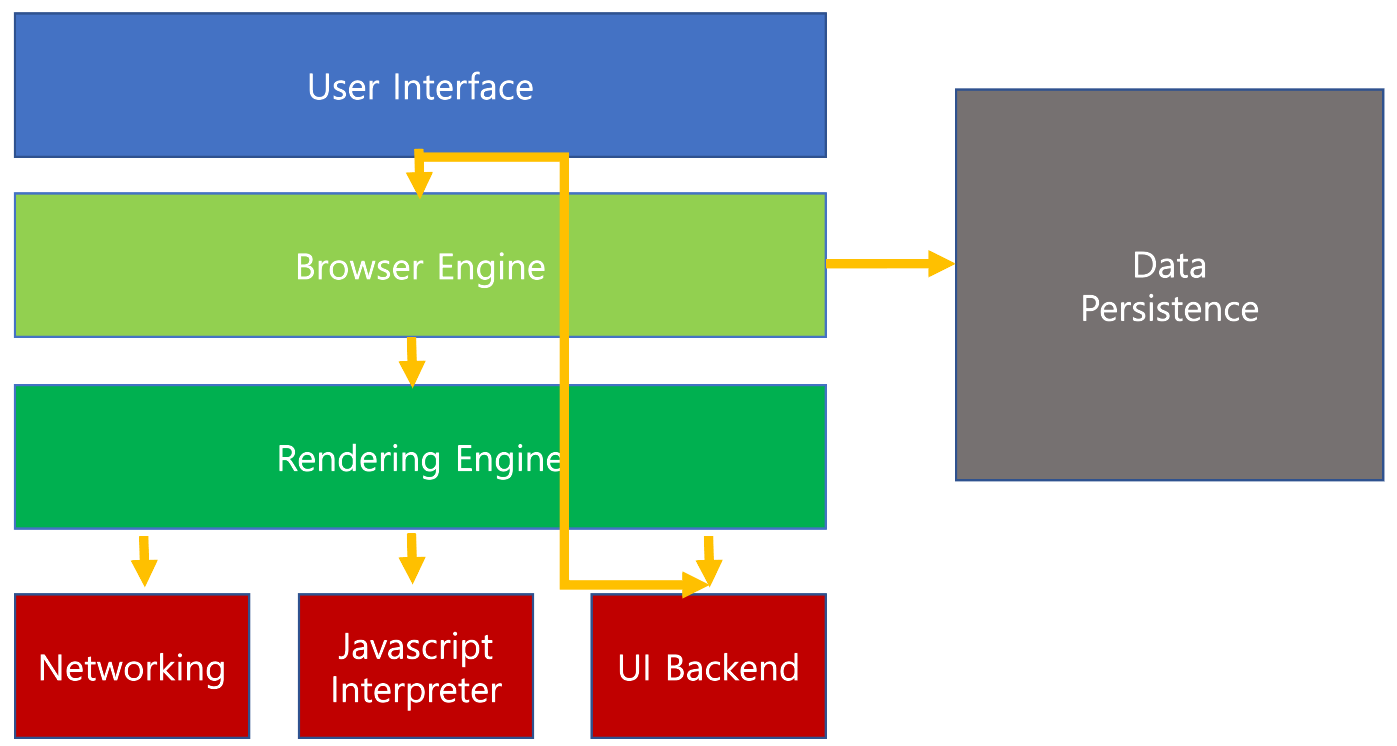
- 이때 읽은 3개의 요소를 이용하여 하나의 웹페이지를 구성하고 보여주기 위해서 브라우저에서는 다음의 과정을 거친다.

User Interface
- 주소 표시줄, 뒤로/다음/새로고침 버튼 등 웹페이지를 제외하고 사용자와 상호작용하는 사용자 인터페이스
Rendering Engine
- HTML과 CSS를 파싱하여 요청한 웹 페이지를 표시하는 렌더링 엔진
- 사파리: Webkit, 파이어폭스: Gecko, 크롬: Blink
Browser Engine
- 유저 인터페이스와 렌더링 엔진을 연결하는 브라우저 엔진
Netowrking
- 네트워크 요청을 수행하는 파트
UI Backend
- 체크박스나 버튼과 같은 기본적인 웨젯을 그려주는 파트
Javascript Interpreter
- 자바스크립트 코드를 실행하는 파트 (크롬: V8)
Data Persistence
- LocalStorage,Cookie와 같이 보조기억장치에 데이터를 저장하는 파트
Rendering Engine
임무
- HTML,CSS,JS, 이미지등 웹 페이지에 포함된 모든 요소들을 화면에 보여준다
- 업데이트가 필요할 때, 효율적으로 렌더링을 할 수 있도록 트리를 생성한다
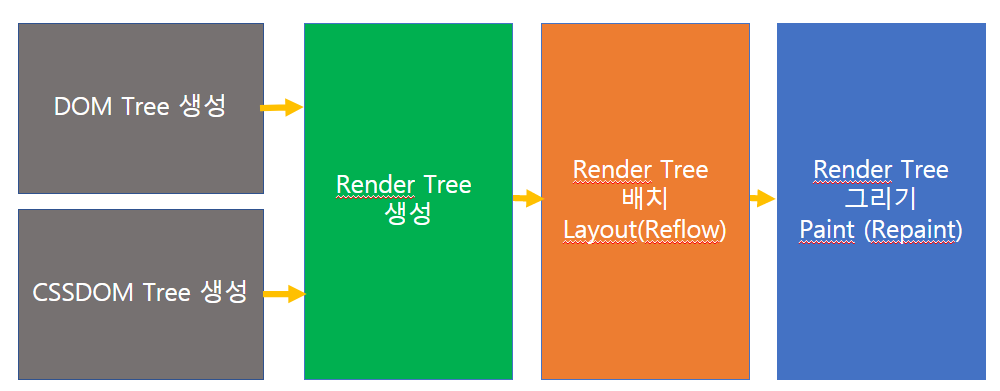
렌더링엔진의 동작과정(Critical Rendering Path)

1. DOM /CSSDOM Tree 생성
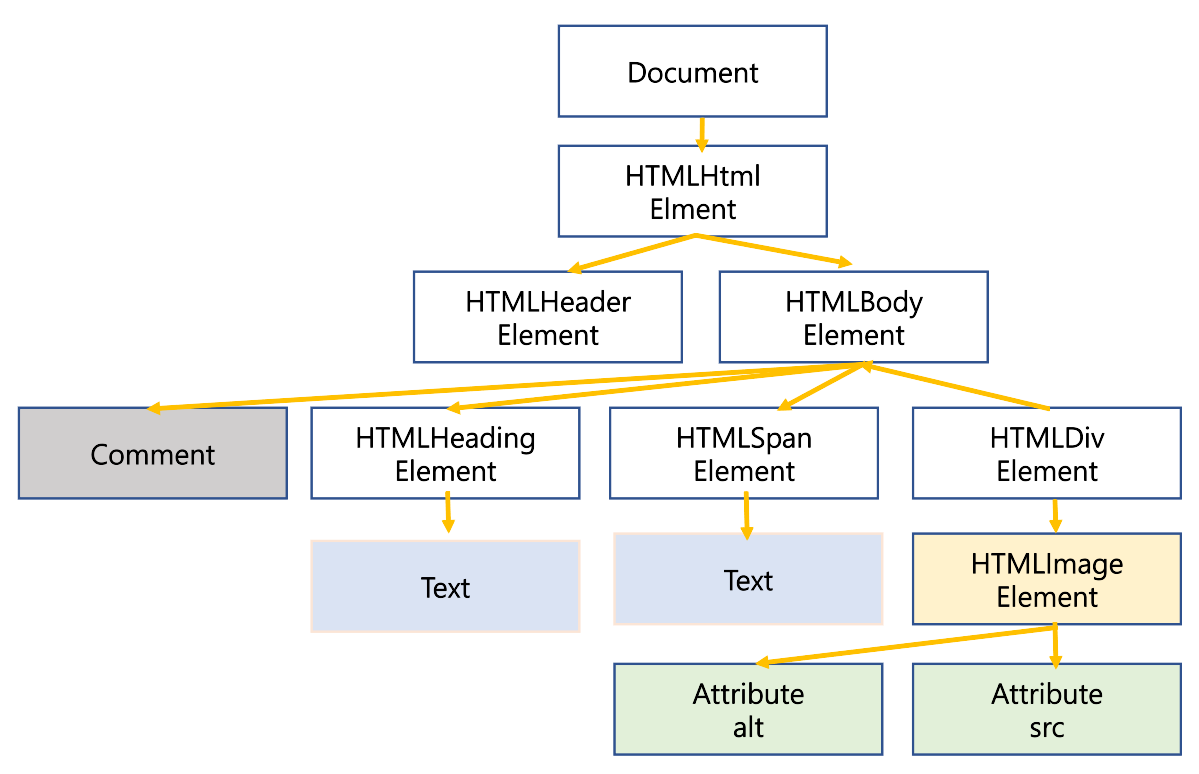
- DOM Tree를 생성하기 위한 과정은 다음과 같다.
- 토큰화 : HTML의 tag를 토큰으로 생성
- 렉싱 : 토큰을 해당 속성과 규칙을 정의하는 노드객체로 변환
- DOM Tree생성: 각 노드가 서로 연관성을 가질 수 있도록 트리를 생성
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<!-- Comment -->
<h1> h1 tag </h1>
<span> span tag </span>
<div>
<image alt="이미지" src="asdf.jpg"/>
</div>
</body>
</html>
- CSSOM Tree 생성
- CSS로 만들어지는 트리
- CSSOM은 DOM이 화면에 어떻게 표시될지를 알려주는 역할을 한다.
body{
margin:0;
padding:0;
text-align:center;
}
h1{
color:red;
}
div{
width:50%;
margin: 0 auto;
}
span{
display: none;
}
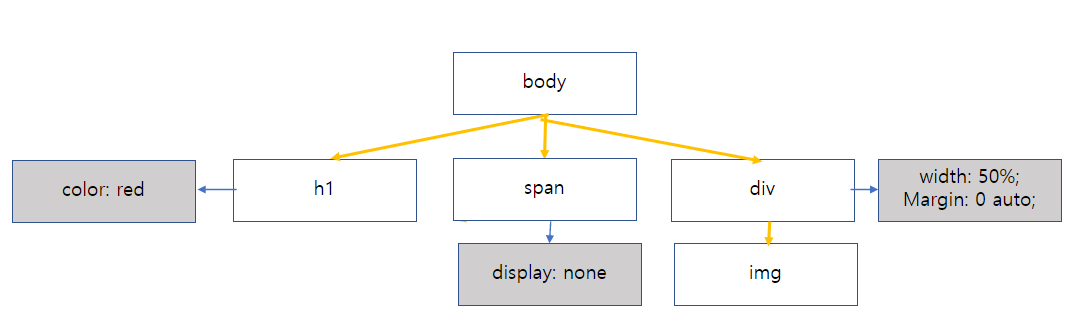
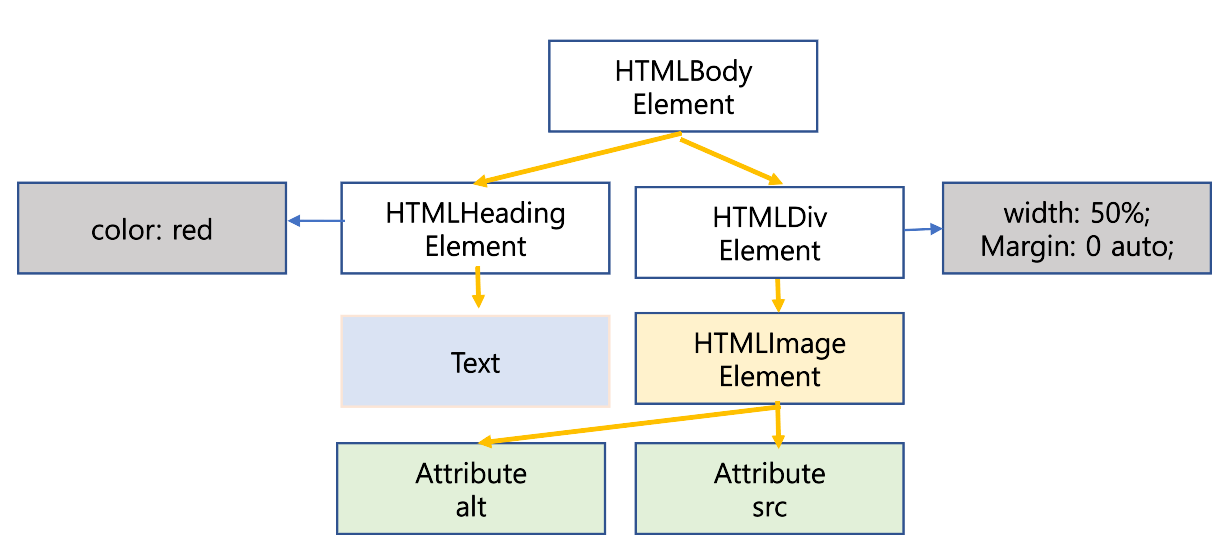
2. Render Tree 생성
- 렌더링 엔진이 DOM Tree와 CSSOM Tree를 합쳐서 렌더트리를 생성함
- 화면에 표시되어야 할 모든 노드의 컨텐츠 스타일 정보를 포함하는 트리.
- display:none, comment 등은 더이상 트리에 포함되지않음

3. Render Tree 배치
Layout(Reflow)
- viewport내에서 요소들의 정확한 위치와 크기를 계산
- 스타일 속성이 계산된다. %나 em같은 단위는 viewport를 기준으로 pixel단위로 변환된다.
Paint
- 화면에 실제 픽셀로 그려지도록 변환
UI 업데이트
- critical rendering의 path를 줄이면 브라우저의 렌더링 시간을 줄일 수 잇다.
UI 업데이트되는 3가지 상황
1. 다시 Layout이 발생하는 경우
- 수치를 다시 계산해야할 경우 Layout을 다시 시행한다.
- 주로 요소의 크기나 위치가 바뀔 때, 혹은 브라우저 창의 크기가 바뀌었을 때 다시 발생. 이후 Paint
2. Paint부터 다시 발생이 되는 경우
- 실제 layer의 수치를 변경 시키지 않는 경우 시행한다.
- 주로 배경 이미지나 텍스트 색상, 그림자 등 레이아웃의 수치를 변화시키지 않는 스타일의 변경이 일어났을 때 발생
3. layer의 합성만 다시 발생하는 경우
- layout과 paint를 수행하지 않고 레이어의 합성만 발생하기 때문에 성능상으로 가장 큰 이점을 가진다.
- layer:
- layout과정 이후에 브라우저가 필요에 의해 layer를 생성.
- render tree의 노드객체들은 layer에 포함됨.
- layer또한 트리의 형태를 가진다. 그리고 rendering engine이 각 layer를 painting 과정에서 그려준 이후 비트맵으로 합성하여 페이지를 완성한다.
브라우저별로 같은 CSS여도 layout부터 시행하는지 composite을 하는지 다르기 때문에 www.csstriger.com에서 성능을 확인한다.
'browser' 카테고리의 다른 글
| 크로스 브라우징 (0) | 2021.08.21 |
|---|---|
| 자바스크립트 엔진(인터프리터) (0) | 2021.07.14 |
| Local Storage vs Session Storage vs Cookies (0) | 2020.11.24 |
