728x90
HTTP /0.9 ~ /2 까지는 기본적으로 TCP를 사용
HTTP 버전별 특징
/0.9
<!-- Request -->
GET /mypage.html<!-- Response-->
<HTML>
A very simple HTML page
</HTML>- GET 요청밖에 없음
- HTML 파일자체만 응답으로 보내줄 수 있음
/1.0
<!-- Request -->
GET /mypage.html HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
200 OK
Date: Tue, 15 Nov 1994 08:12:31 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/html
<HTML>
A page with an image
<IMG SRC="/myimage.gif">
</HTML>- 버전, 상태코드, Content-Type 이 추가되고 HTML 파일들 이외에 다른 문서들을 전송할 수 있음

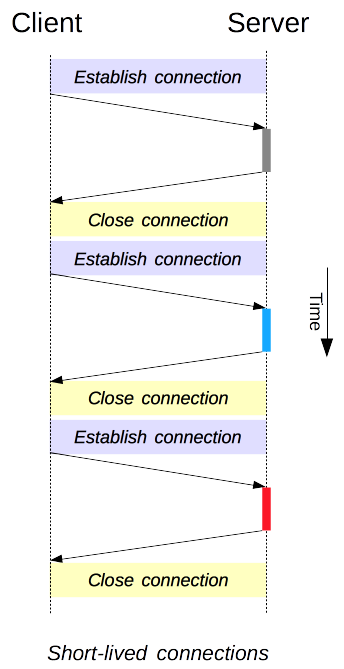
- 1 Request & 1 Response Per Connection
- 매번 새로운 연결로 성능저하
- 서버 부하 비용 ↑
/1.1


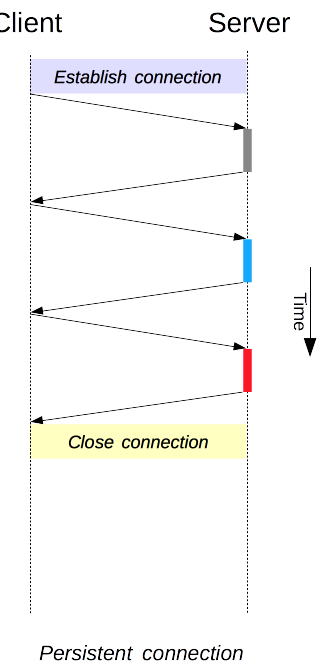
- 지정한 timeout 동안 커넥션을 닫지 않는 방식. 한 커넥션 동안 여려 요청과 응답이 발생할 수 있다.
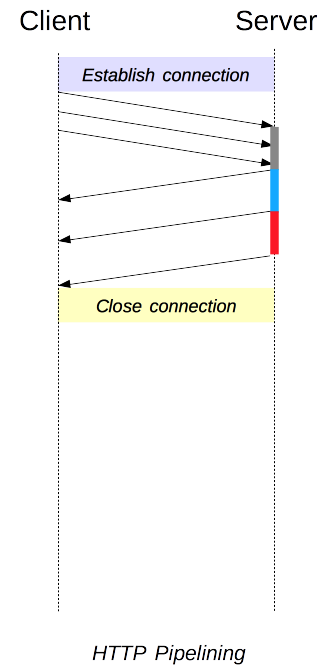
- 하나의 커넥션에서 응답을 기다리지 않고 순차적인 여러 요청을 연속적으로 보내그 순서에 맞춰 응답을 받는 방식. 지연시간을 줄일 수 있다.
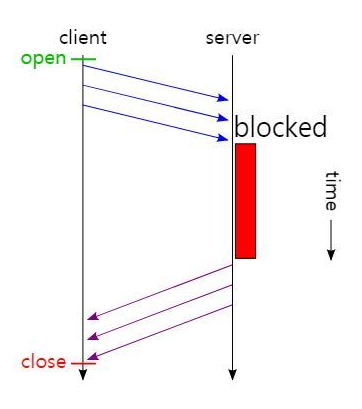
- 첫번째 요청이 너무 길어지면 2번째 3번째 요청에 대한 응답 대기시간도 자동으로 길어진다.

- Header 구조의 중복
- http/1.1의 헤더에는 많은 메타정보들을 저장
- 매 요청 시 마다 중복된 Header 값을 전송하게 되며 또한 해당 domain에 설정된 cookie 정보도 매 요청 시 마다 헤더에 포함되어 전송
/2

- 기존 HTTP/1.x 버전의 성능향상에 초점을 맞춘 프로토콜
- 표준의 대체가 아닌 확장

- HTTP 메시지 전송 방식의 변화
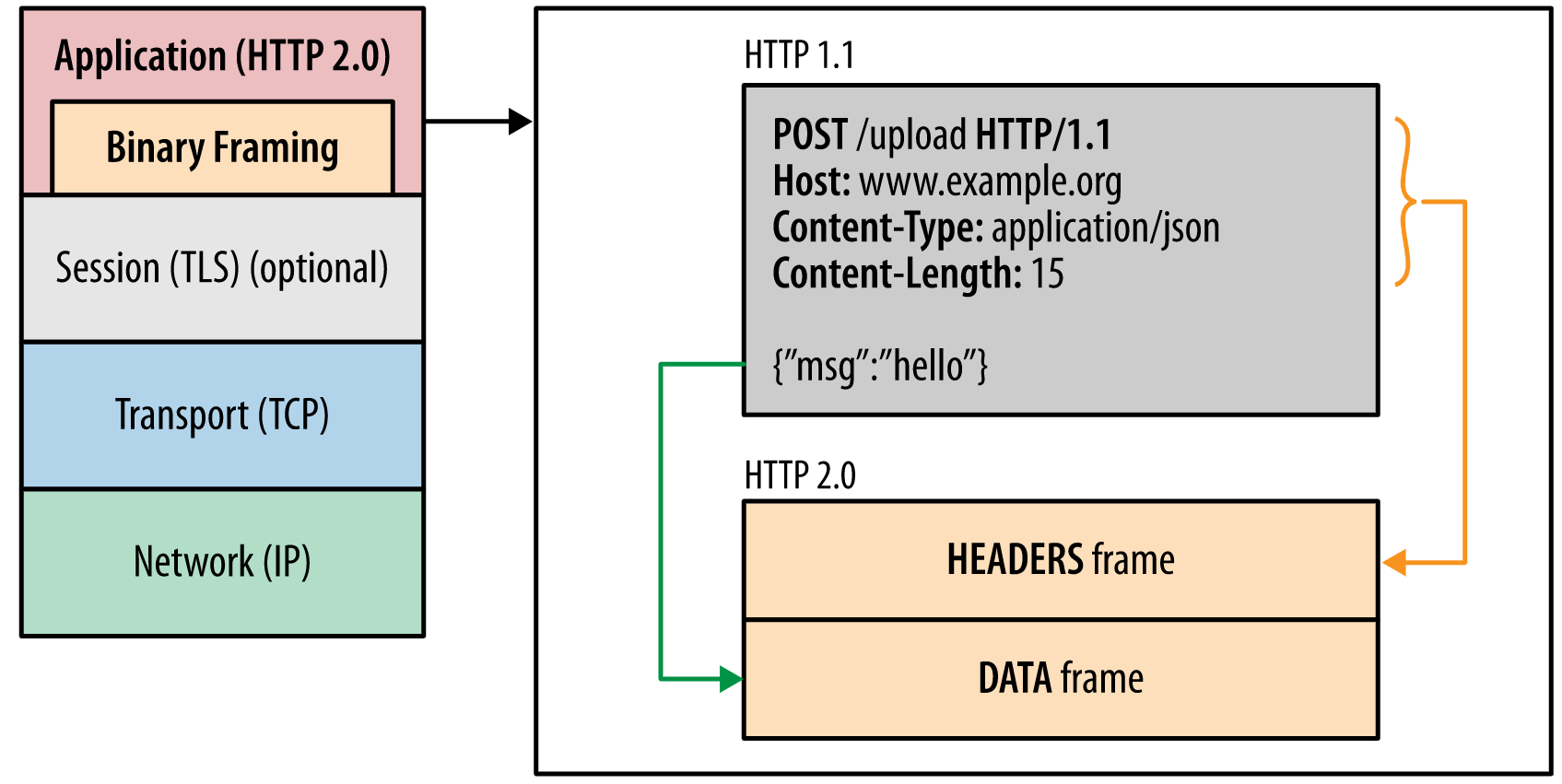
- 바이너리 프레이밍 계층 사용(새로 생김)
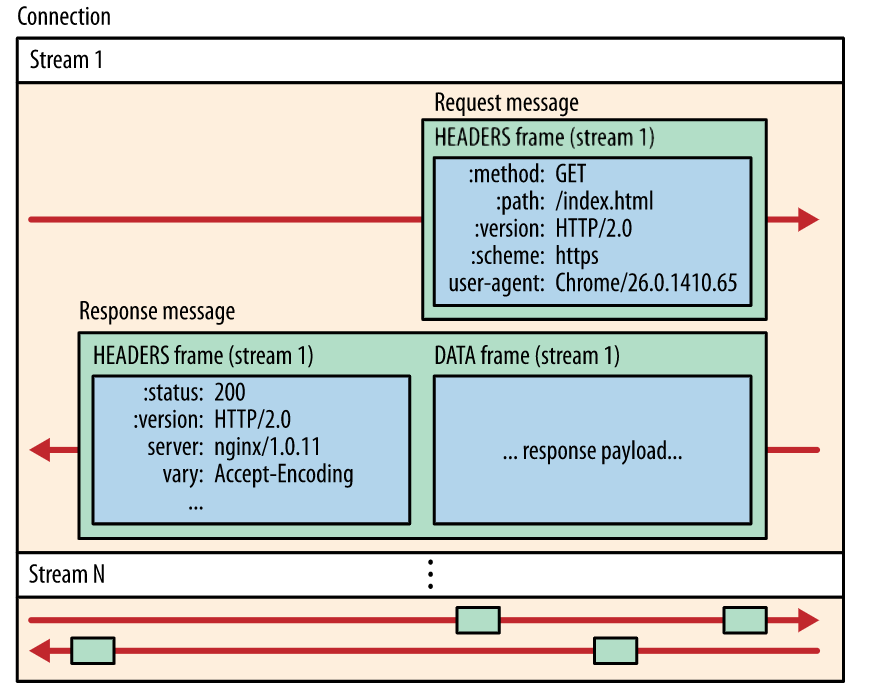
- 메시지를 HEADER와 DATA 프레임으로 분할을 하고 이를 Binary로 인코딩한다.
- 파싱, 전송 속도 ↑, 오류 발생 가능성↓
- 메시지를 HEADER와 DATA 프레임으로 분할을 하고 이를 Binary로 인코딩한다.
- 바이너리 프레이밍 계층 사용(새로 생김)


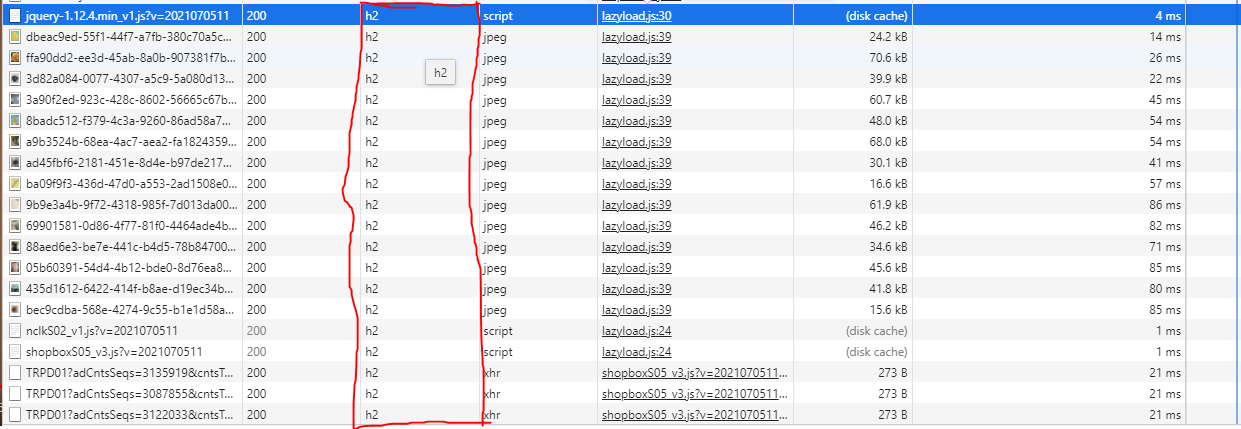
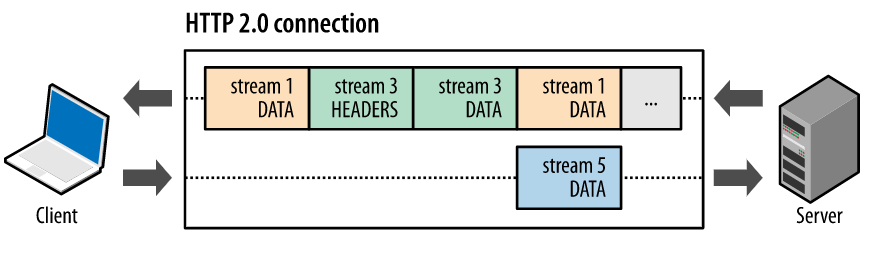
Request and response multiplexing(다중화) -> Head Of Line Blocking 해결
임의의 프레임이 interleaving하여 끼어들기 가능
메시지간 순서라는것이 사라졌다.
Stream Prioritization -> 리소스간 우선순위를 설정 가능

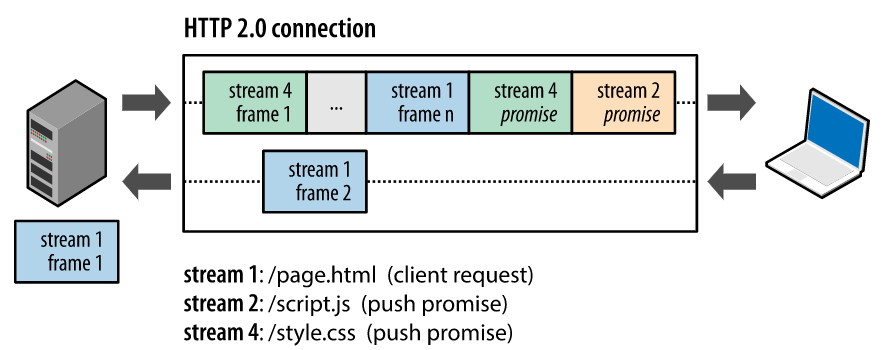
Server Push -> 클라이언트가 요청하지도 않은 데이터를 서버가 알아서 Push해줌
html만 요청했는데 script.js와 style.css도 포함시켜줌

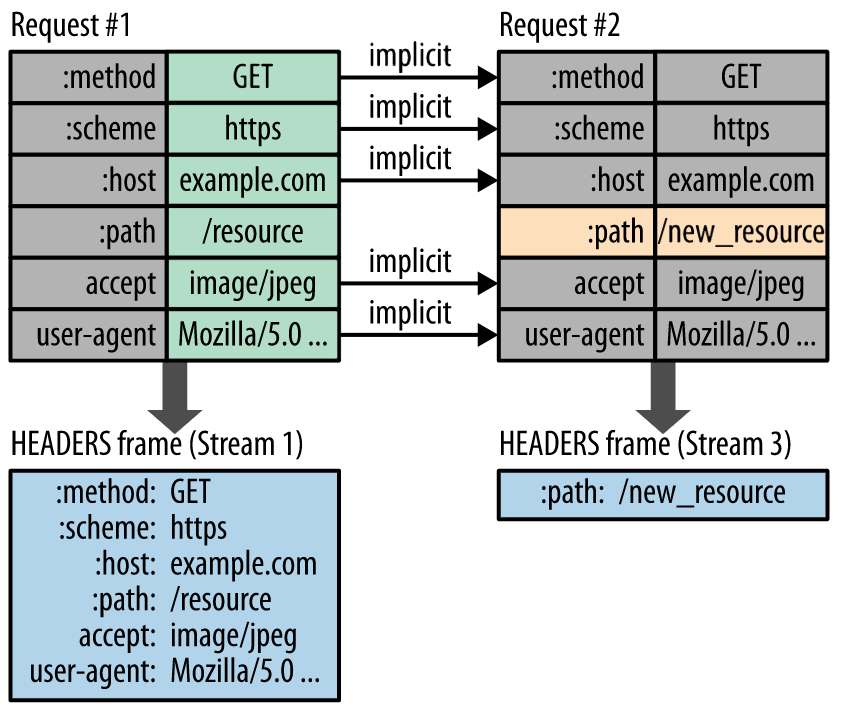
Header Compression (헤더 압축) -> 헤더의 크기를 줄여 페이지 로드 시간 감소
| HTTP/1.1 | HTTP/2 |
| Persistent Connection | HTTP 메시지 전송 방식의 변화 |
| Pipelining | 요청과 응답의 다중화 |
| HTTP의 Head of Line Blocking 문제 | 리소스간 우선 순위 설정 |
| Header 중복 문제 | Server Push |
| Header 압축 | |
| TCP의 Heade of Line Blocking 문제 |
'HTTP' 카테고리의 다른 글
| AJAX (0) | 2021.03.07 |
|---|---|
| CSR vs SSR (0) | 2021.02.10 |
