ajax
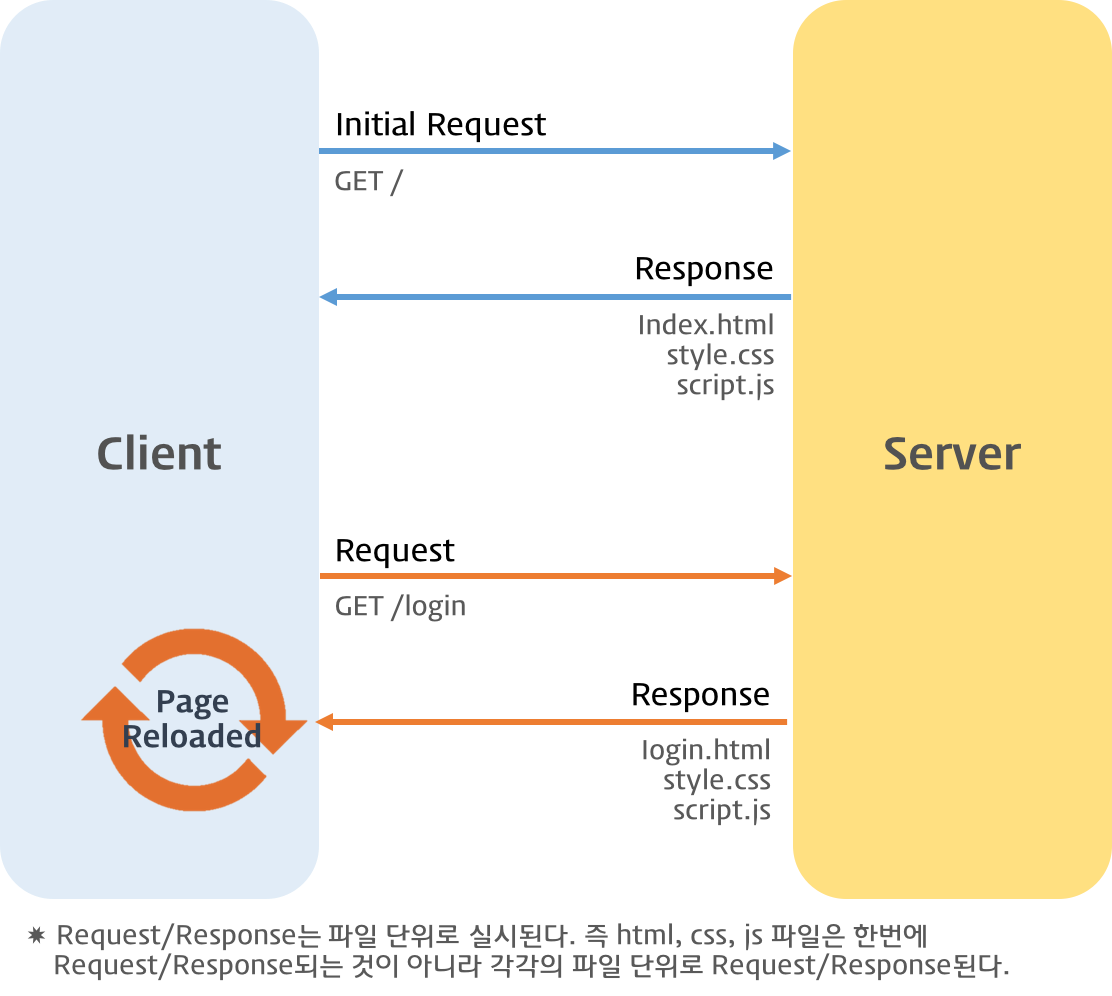
ajax가 등장하기 전에는 웹 브라우저가 데이터를 요청하면 서버는 페이지에 대한 해당정보를 통째로 보내주게 되어 있었다.(html anchor tag) 이는 서버 및 클라이언트에 큰 부하를 일으키고 각 페이지 파일에 중복된 내용을 입력하게 만들었다.

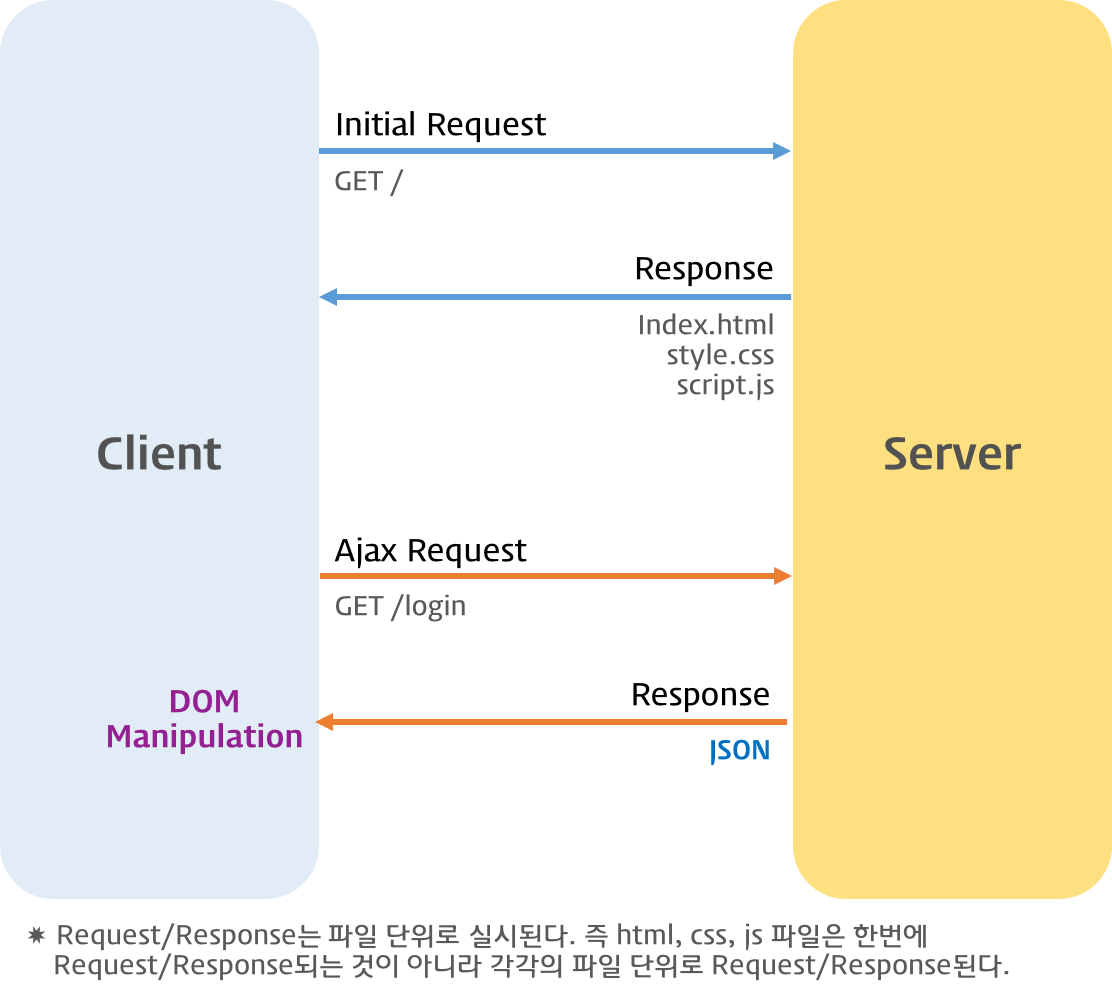
그래서 이를 해결하고자 렌더링 후에도 비동기적으로 데이터를 요청하고
해당 정보를 바탕으로 url 변경없이 페이지의 일부만 수정할 수 있는 웹 개발 기법이 필요하게 되었다.
이를 AJAX라고 부르게 되었다.

AJAX의 특징은 다음과 같다.
- 페이지 새로고침 없이 서버에 데이터 요청
- 서버로부터 데이터를 받고 작업 수행
AJAX의 적용을 하고 있는 사례를 보고 싶으면 구글 연관검색어 서비스를 보면된다.
우리가 구글 검색창에 글자를 입력하면 서버에 현재 입력에 대한 연관검색어 요청과 응답을 받게 된다. 이동안 URL이 변경되거나 페이지가 새로고침 되는 현상은 없었다.
이제 AJAX를 도입함으로써 클라이언트, 서버의 부하를 줄일 수 있게되었고
변경사항에 대한 유지보수가 편리해졌다.(html파일들의 공통 요소를 모두 찾아 바꿀 필요가 없어졌기때문)
※ 그냥 html로 구현된 페이지가 서버한테 받은 데이터를 바탕으로 뷰 변경이 있을때
_ 새로고침과 URL 변경이 없다면 AJAX가 발생했다고 생각하자_
-
SPA(Single Page Application)는 AJAX를 활용하는 컨텐츠인가?
SPA는 index.html에 하나의 tag에 DOM manipulation을 할 수 있는 main.js를 matching 하여 페이지를 띄우는 기술이다.
이 SPA가 AJAX와 어떤 관계가 있는지 알아보자.
우리가 SPA을 구동할때 index.html을 실행한다. index.html은 다음과 같은 구조로 생겼다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>simplex-execution-monitoring</title>
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" href="/vue/assets/images/favicon.png" type="image/x-icon">
<link rel="icon" href="/vue/assets/images/favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="//cdn.materialdesignicons.com/5.3.45/css/materialdesignicons.min.css">
</head>
<body>
<div id="app"></div>
<script src="/vue/dist/build.js"></script> // 번들파일
</body>
</html>우리는 bundle.js를 서버에 요청해 읽은 bundle.js를 바탕으로 <div id="app"></div>의 내용을 바꾼다. 이 때 이 요청으로 인해 페이지 새로고침이 일어나지않으며 URL변경도 발생하지 않는다.(만약 URL이 바꼈다면 mount 이후 route redirect 가 발생한 것이다)
XMLHttpRequest(XHR)
AJAX를 실현시켜주기 위해 만들어진 초창기 API이다.
이름과 다르게 XML뿐만 아니라 json을 비롯한 모든 종류의 데이터를 받아오는데 사용할 수 있다.
브라우저에서 기본적으로 제공해준다. stage가 low한 만큼 사용법이 까다롭다.
사용법은 다음과 같다.
var httpRequest;
if (window.XMLHttpRequest) {
httpRequest = new XMLHttpRequest();
} else if (window.ActiveXObject) { // IE 6 이하
httpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
httpRequest.open('GET', 'http://www.example.org/some.file', true);
httpRequest.send(null);
httpRequest.onreadystatechange = function(){
// 서버의 응답에 따른 로직을 여기에 작성합니다.
};-
XML?
tag의 형식을 사용하여 데이터를 주고받을 수 있는 데이터 구조이다.
대표적인 XML형식을 사용하는 경우로 html 파일이 있다.
minify하여 enter없이 한줄로 전송된다.
jquery.ajax
XMLHttpRequest를 쓰다보니 쓰이지 않는 기능도 많고 사용법이 어려웠다.
그래서 이후에 등장한 것이 jquery.ajax 이다.
사용법은 다음과 같다.
$.ajax({
url: 'http://localhost:3000/single-json',
type: 'GET'
}).done((data, textStatus, jqXHR) => {
console.log('성공');
}).fail((jqXHR, textStatus, errorThrown) => {
console.log('실패');
}).always((param1, param2, param3) => {
console.log('종료');
}).then((data, textStatus, jqXHR) => {
console.log('성공 캐이스')
})
fetch
jquery.ajax() 이후에 등장하였다.
이제 jquery를 꼭 이용하지 않더라도 AJAX를 쉽게 구현 할 수 있게 되었다. 또한 구조는 비슷하지만 훨씬 간결해졌다.
jqeury.ajax()가 그러했듯이 최하단에서는 XMLHttpRequest를 사용한다.
XMLHttpRequest와 비교하여 fetch가 가지는 특징은 다음과 같다.
- Promise 기반의 api이다.
- 라이브러리를 import하지 않고도 사용할 수는 있지만(XHR과 동일) 지원하지않는 브라우저도 있다.
- 전송된 요청에 대해서 취소할 수있는 기능이 없다(request aborting 불가)
- timeout API가 존재하지 않는다.
- 코드상에
then이후에catch가 있을 때 reject 시then도 실행하고catch도 실행한다.
사용법은 다음과 같다.
fetch('http://example.com/movies.json')
.then(function(response) {
return response.json();
})
.then(function(myJson) {
console.log(JSON.stringify(myJson));
});
axios
fetch가 가지고있지 않은 기능이 많아 이를 보완하는 api 이다.
axios가 가지는 특징은 다음과 같다.
- Promise 기반의 api이다.
- library를 import해야하지만 모든 브라우저에서 지원된다.
- request aborting이 가능하다.
- response로 받은 데이터는 json 형태로 자동 변환 된다.
- 코드상에
then이후에catch가 있을 때 reject 시catch만 실행한다.
사용법은 다음과 같다
let url = 'https://someurl.com';
let options = {
method: 'POST',
url: url,
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json;charset=UTF-8'
},
data: {
property_one: value_one,
property_two: value_two
}
};
let response = await axios(options);
let responseOK = response && response.status === 200 && response.statusText === 'OK';
if (responseOK) {
let data = await response.data;
// do something with data
}'HTTP' 카테고리의 다른 글
| HTTP 1.0 / 1.1 / 2 (0) | 2021.07.23 |
|---|---|
| CSR vs SSR (0) | 2021.02.10 |
