Web Application의 역사
1990년대 static site
- 이미 잘 만들어진 html 문서를 서버가 가지고 있어 사용자가 해당 서버에 접속하면 서버에 배포되어있는 html 파일을 보여준다
아직 dynamic한 상황을 구현할 수 있는 JS가 등장하지 않아 <a>태그를 이용해 링크 버튼을 클릭하면 다른 html 파일을 불러와서 페이지를 업데이트한다. (MultiPageApplication)
매 링크마다 페이지 전체가 새로 로드된다는 점과 사용성이 떨어진다는 단점을 가지고 있다.
1996년 <iframe> 태그
- 페이지의 각 화면 요소를 html파일로 Component화 시켜 부분적으로 받아와 업데이트 할 수 있다는 점이 바뀌었다.
문서내에서 또다른 문서를 가져올수 있는 iframe 태그가 도입되기 시작하였다.
아직 JS가 도입되지않아 html로만 이루어져있다는 점은 static site와 유사하지만 좀 더 복잡한 페이지를 쉽게 만들 수 있게 되었다. 하지만 아직 동적 페이지를 구성하는데 어려움이 남아 있었다.
1998년 XML HTTPRequest
- XML HTTPRequest(흔히 우리가 아는 fetch)가 개발이 되어 html문서 전체가 아니라 JSON포맷으로 서버에서 필요한 데이터만 가져올 수 있게 되었다.
여기서부터 dynamic한 상황을 구현 할 수 있는 JavaScript와 비동기 통식방식인 XML HTTPRequest가 도입되었다..
비동기적으로 정보를 요청하고, 요청한 데이터를 바탕으로 동적으로 html요소를 생성해서 페이지에 업데이트할 수 있게 되었다.
const makeAJAXCall = (method,url,successCB, errorCB) =>{
const xhr = new XMLHttpRequest;
xhr.open(method,url,true);
xhr.send();
xhr.onload = (successCB,errorCB)=>{
if(status >= 200 && status <=300){
successCB();
console.log('great');
}else{
errorCB();
console.log('failed');
}
}
}2005년
-
Single Page Application(SPA) 와 Client Side Rendering(CSR) 방식이 탄생하였다.
SPA
- 처음에는 빈 html파일을 서버로 부터 받아온 후 필요한 데이터를 서버로부터 가져와 html 파일을 해당 데이터로 업데이트 하는 방식이 도입되었다.
CSR
- SPA방식과 더불어 사용자 PC 성능이 좋아지고 JS도 표준화가 되어짐에따라 vueJS,react,angular와 같은 framework가 생김게 되었고 사용자 측에서 해당 페이지를 구성하는 CSR이 대두되었다.
CSR vs SSR
동적인 사이트를 다루게 되면서 렌더링 방식에 따라 CSR과 SSR로 나뉘게 된다. 각각의 특징에 대해 알아보도록 하자.
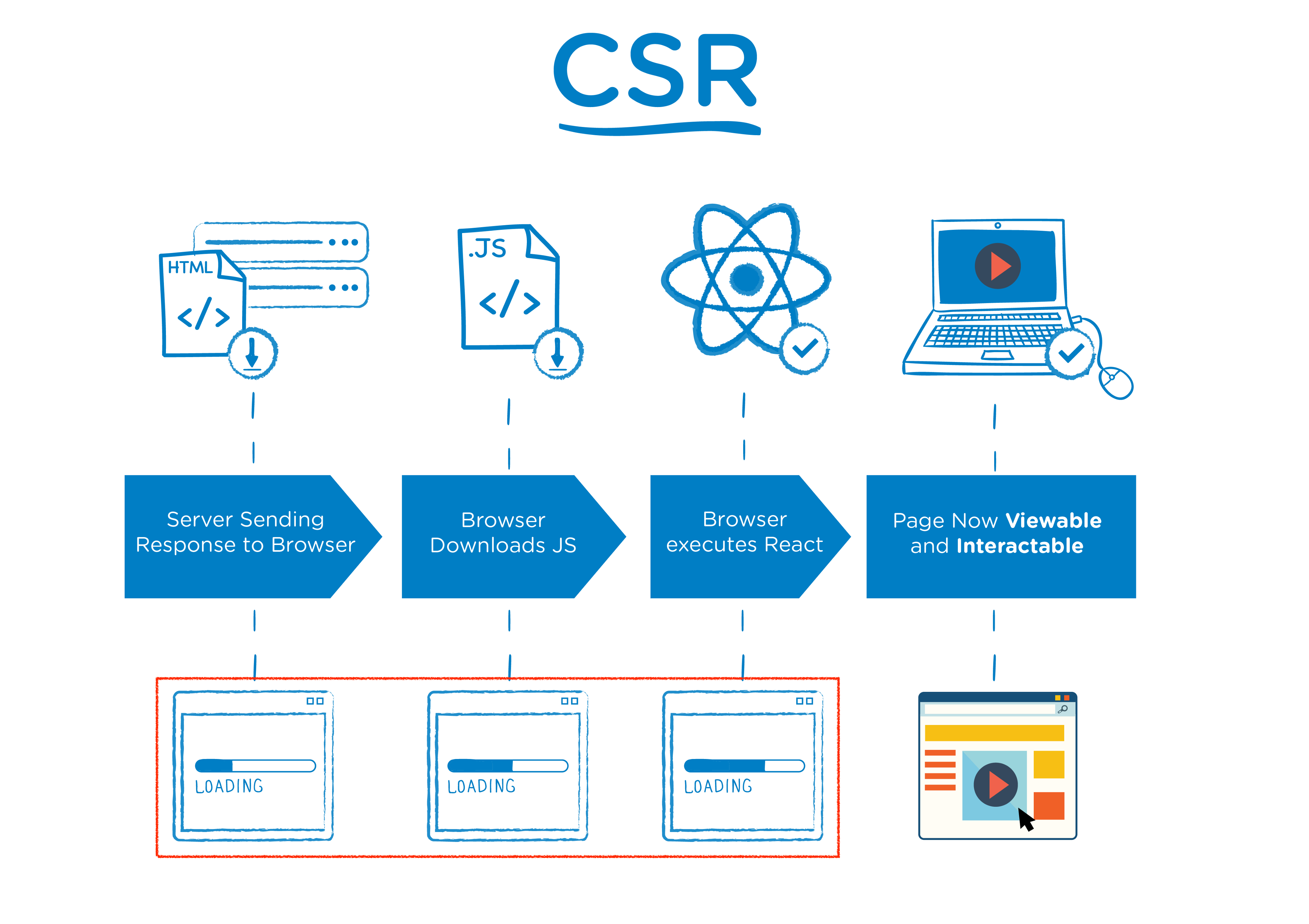
CSR
사용자 측에서 JS로 부터 받은 동적 정보를 바탕으로 페이지를 구성하는 방식이다.

순서
- 사이트 접속
- index 파일(html 파일)을 받아옴
- 링크되어있는 로직이 담겨있는 JS파일(app.js)을 요청함
- 해당 JS파일을 서버로부터받음
- 이 app.js에는 vue,react,angular와 같은 framework도 있어 사이즈가 굉장히 크다
- 웹 페이지가 사용자에게 보여지게되고 클릭에 대한 반응(동적 반응)이 생김.
- TTV 와 TTI가 동시에 가능하게됨
특징
- 처음에 서버로 부터 받는 html파일에는 실제 사용자에게 보여질
id=root속성을 가진 tag와 어플리케이션에서 동적 상황에 필요한app.js링크만 들어있다 - 추가로 필요한 데이터는 서버로 요청해서 데이터를 받아d온다
단점
- 첫화면을 보기까지 오래걸린다.
- webpack과 같은 번들링툴을 이용해 분할하여 필수적인 요소부터 사용자에게 뿌리게한다.
- SEO 가 좋지않다
- 검색엔진이 html 기반으로 검색어를 추출하는데 CSR 웹 어플리케이션의 경우 빈 html파일로 구성되어있기 때문
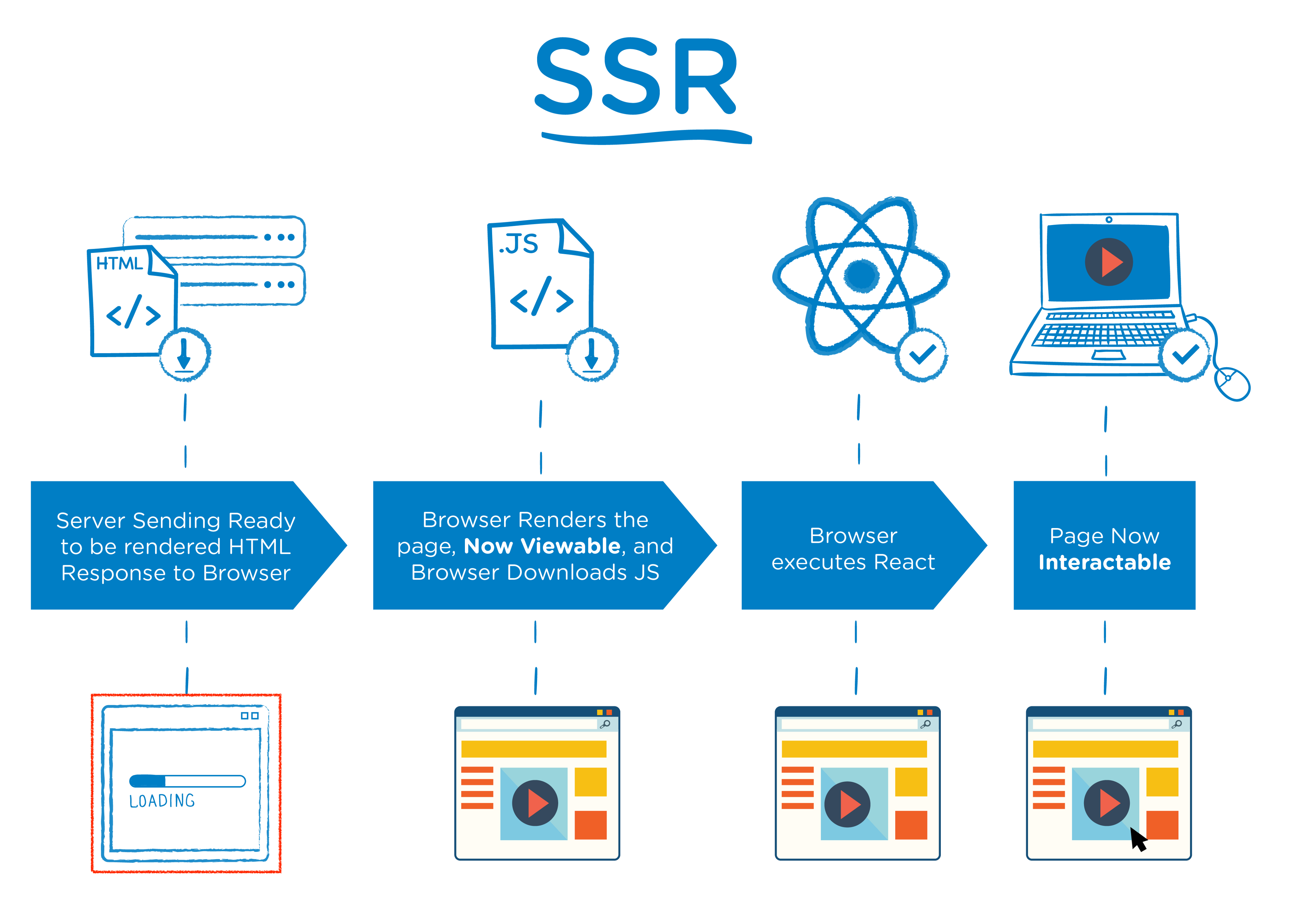
SSR
static site 에서 영감받은 SSR이 탄생하였다. CSR에서 웹페이지 구성을 Client가 담당하였다면 SSR에서는 Server에서 웹페이지를 구성하여 html로 사용자에게 뿌려준다.

순서
- 사이트 접속
- 서버에서 js파일과 view 파일(ex. html)을 이용하여 index 파일(html)을 구성하여 사용자에게 보내준다
- 사용자는 해당 화면을 볼 수 있다(TTV)
- 동적으로 제어할수있는 JS파일(app.js)은 아직 못가져와 아직 동적 기능이 대입되지 않은 상태이다. 사용자는 이제 서버에게 JS파일을 요청한다.
- JS를 가져오면 동적 기능을 실행 할 수 있다.(TTI)
특징
- 서버에서 필요한 데이터를 사용하여 html 파일을 만들어 사용자에게 보내고 html과 동적으로 제어하기위한 소스코드와 함께 가져온다
장점
- 페이지로드 빨라진다.
- 효율적인 SEO
단점
- 페이지를 구성하는 동적 정보가 바뀔때마다 빈 화면이 나타나는 blinking(flickering) 이슈
- 사용자가 몰리면 서버에 과부하가 걸리기쉽다
- 빠르게 웹페이지를 확인할수는 있지만(빠른 TTV) 동적으로 데이터를 처리하는 JS 를 늦게 받아와 반응을 없을경우가 있다.(느린 TTI)
- TTV TTI의 갭을 줄이도록 매끄러운 UI 와 UX 를 제공하도록 한다.
SSG (static site generation)
- react로 만든 webapplication을 정적으로 웹페이지를 생성해 미리 서버에 배포
추가적으로 데이터를 가져오거나 동적으로 처리하는 로직이 있다면 JS를 받아오기때문에 처리가능함 - react + gatsby, react + nextJS(원래 SSR지원)를 주로 사용한다
'HTTP' 카테고리의 다른 글
| HTTP 1.0 / 1.1 / 2 (0) | 2021.07.23 |
|---|---|
| AJAX (0) | 2021.03.07 |
